Spotlights
Nhà phát triển front-end, nhà phát triển web (front-end), nhà phát triển giao diện người dùng, nhà phát triển trải nghiệm người dùng (UX), kỹ sư phần mềm front-end, kiến trúc sư front-end, nhà phát triển JavaScript, nhà phát triển React, nhà phát triển Angular, vue.js nhà phát triển, nhà phát triển CSS, nhà phát triển HTML, kỹ sư UI / UX, nhà thiết kế front-end, chuyên gia phát triển front-end
Các trang web không tự xây dựng (chưa). Chúng yêu cầu lập kế hoạch trước cẩn thận bởi các chuyên gia phát triển khung và các tính năng kỹ thuật, chủ yếu được thực hiện bởi các Nhà phát triển Back-End. Ngoài ra còn có các nhà phát triển hoặc kỹ sư web Front-End, những người thiết kế và chọn các yếu tố để người dùng giao tiếp.
Nói chung, họ chịu trách nhiệm về giao diện của trang web, dựa trên thông số kỹ thuật của khách hàng. Tùy thuộc vào phạm vi công việc, họ sẽ làm việc với một nhóm để đảm bảo tầm nhìn của khách hàng được đáp ứng. Ngày càng có nhiều khách hàng yêu cầu các trang web tinh gọn và thân thiện với thiết bị di động.
Kỹ sư front-end là bậc thầy trong việc tạo bố cục hiệu quả bằng cách sử dụng đồ họa và nội dung có liên quan trong khi kết hợp các yếu tố chức năng cụ thể như tính năng thanh toán mua hàng. Điều này đòi hỏi kiến thức vững chắc về các ngôn ngữ áp dụng như HTML, CSS và JavaScript. Triển vọng việc làm rất mạnh mẽ, với nhu cầu dự kiến sẽ tăng trong những năm tới.
- Khám phá khả năng ngôn ngữ máy tính để tạo các trang web tùy chỉnh cho khách hàng
- Giúp các công ty trở nên thành công hơn thông qua sự hiện diện trực tuyến mạnh mẽ
- Xây dựng các kỹ năng có thể xuất khẩu đang có nhu cầu cao và có thể được đưa vào sử dụng mọi lúc, mọi nơi
Lịch làm việc
- Lịch trình của Kỹ sư Front-End đủ điều kiện phụ thuộc vào chủ nhân của họ. Nhiều người làm việc toàn thời gian thường xuyên trong văn phòng, trong khi những người khác làm việc tại nhà trên cơ sở hợp đồng. Lĩnh vực nghề nghiệp này bao gồm nhiều dịch giả tự do, bao gồm cả những người cư trú ở nước ngoài. Trong một số trường hợp, người lao động bên ngoài Hoa Kỳ có thể cung cấp mức giá thấp hơn do sự khác biệt về tỷ giá hối đoái. Tất cả người lao động trong lĩnh vực này phải mong đợi giờ làm thêm khi các dự án yêu cầu đáp ứng thời hạn chặt chẽ hoặc khi có vấn đề xảy ra.
Nhiệm vụ tiêu biểu
- Gặp gỡ khách hàng, người quản lý dự án, nhà thiết kế trải nghiệm người dùng và giao diện người dùng tiềm năng và nhà phát triển back-end để động não ý tưởng thiết kế trang web và nội dung
- Thảo luận về tất cả các yếu tố thương hiệu cần thiết, nội dung, đồ họa, thành phần nghe nhìn, hoạt ảnh, chức năng mong muốn và các vấn đề khác
- Lập kế hoạch công việc cần thiết cho việc đại tu và nâng cấp trang web hiện có
- Xây dựng các khái niệm nguyên mẫu và tạo đồ họa để xem xét và phản hồi, dựa trên đầu vào từ các thành viên khác trong nhóm và khách hàng
- Tạo mã áp dụng bằng nhiều ngôn ngữ khác nhau để đưa kế hoạch vào cuộc sống
- Trách nhiệm bổ sung
- Tiến hành thử nghiệm rộng rãi để đảm bảo mã hoạt động như mong muốn; điều chỉnh khi cần thiết
- Biết thành viên nào trong nhóm tham gia vào bất kỳ dự án nào, vai trò và trách nhiệm của họ
- Sao lưu tệp trong trường hợp có sự cố
Kỹ năng mềm
- Kỹ năng lắng nghe mạnh mẽ
- Chú ý đến chi tiết
- Nghi thức điện thoại và email tốt
- Kỹ năng phục vụ khách hàng
- Thái độ chuyên nghiệp
- Định hướng nhóm
- Tập trung vào mục tiêu
- Kiên nhẫn; Sẵn sàng giải quyết các thách thức
- Tư duy phân tích, phản biện
- Sáng tạo, nghệ thuật và linh hoạt
- Quen thuộc với các vai trò khác trong nhóm, chẳng hạn như người tạo nội dung và chuyên gia SEO
- Nhận thức chung về tâm lý học và cách người dùng tương tác với các trang web
- Có khả năng nhận phản hồi và phê bình
- Được tổ chức với kỹ năng quản lý thời gian tuyệt vời
Kỹ năng kỹ thuật
- Kinh nghiệm thực tế, thực tế với các ngôn ngữ HTML / CSS, JavaScript
- Mức độ chuyên môn khác nhau với:
- jQuery
- Các framework CSS và JavaScript (như Bootstrap và AngularJS)
- Bộ tiền xử lý CSS (như Sass, Less, Stylus, v.v.)
- Phần mềm điều khiển phiên bản (Git)
- Thiết kế đáp ứng
- Các chương trình thử nghiệm và gỡ lỗi (như Mocha hoặc Jasmine)
- Công cụ phát triển trình duyệt; Công cụ xây dựng/tự động hóa
- Hiệu suất web (Grunt, gulp)
- Dòng lệnh
- Kiến thức về các xu hướng chuyển động nhanh liên quan đến thiết kế trang web và xây dựng thương hiệu
- Hiểu biết về các tính năng tương tác và chia sẻ ứng dụng truyền thông xã hội
- Sẵn sàng nâng cao kỹ năng khi cần thiết
- Cơ quan thiết kế hệ thống máy tính
- Publishing
- Quảng cáo
- Công ty tư vấn quản lý
- Các công ty và tổ chức lớn
- Ngành công nghiệp chăm sóc sức khỏe
- Các cơ quan chính phủ
- Tự làm chủ
Hầu như mọi tổ chức trên thế giới đều có một số loại hiện diện trực tuyến tại thời điểm này, với các trang web độc đáo là tiêu chuẩn. Công nghệ đã đi một chặng đường dài kể từ khi các trang web chủ yếu là văn bản đầu tiên như CERN, Acme Labs, World Wide Web Worm và Doctor Fun. Các công ty muốn các trang web tiên tiến, tốc độ cao thu hút sự chú ý của bạn và giữ nó khi họ chuyển đổi bạn từ người đọc thành khách hàng trả tiền.
Các trang web phi công ty cũng muốn các thiết kế hấp dẫn có thể cung cấp hiệu quả bất cứ điều gì người dùng của họ đang tìm kiếm. Áp lực đối với các kỹ sư Front-End có thể rất lớn, tùy thuộc vào phạm vi mục đích của trang web. Đó là lý do tại sao điều quan trọng là nhân viên phải kiểm tra và gỡ lỗi trước khi khởi chạy và làm việc chặt chẽ với các thành viên khác trong nhóm để đảm bảo trang web an toàn và có thể xử lý lưu lượng truy cập dự kiến. Tin tặc liên tục tìm kiếm các lỗ hổng để khai thác, để đánh sập các trang web, trồng virus hoặc đánh cắp thông tin.
Công nghệ không bao giờ ngừng thay đổi và phát triển, đó là lý do tại sao các nhà phát triển web cần phải cập nhật xu hướng. Từ giao diện người dùng vi mô đến Thiết kế nguyên tử, có một loạt các đổi mới đang đi xuống đường ống mà các Kỹ sư Front-End nên đứng đầu. Chứng chỉ có thể không theo kịp những thay đổi trên thực tế, vì vậy điều quan trọng là phải theo dõi bằng cách đọc và kết nối với các đồng nghiệp.
Mua sắm trực tuyến đã tăng vọt trong thời gian gần đây, buộc nhiều doanh nghiệp phải thực hiện những thay đổi lớn trong hoạt động của họ đòi hỏi phải nâng cấp trang web đáng kể. Các trang web cũng phải thân thiện với thiết bị di động, điều này không phải lúc nào cũng đúng trong quá khứ. Khi người lao động nước ngoài cạnh tranh cho công việc, điều quan trọng là phải mài giũa tiếng Anh và các kỹ năng giao tiếp khác để đạt được hoặc duy trì lợi thế cạnh tranh so với lao động rẻ hơn.
Kỹ sư Front-End làm việc trong nhà rất nhiều và thường ở một mình. Nhiều người bắt đầu với sự quan tâm sớm đến máy tính và công nghệ ở trường trung học hoặc trước đó. Có một sự nhấn mạnh vào thiết kế thanh lịch, đó là lý do tại sao các cá tính nghệ thuật thường bị thu hút vào lĩnh vực này. Nhiều công nhân có cảm giác nhạy bén về thẩm mỹ thị giác và có lẽ quan tâm đến các dự án nghệ thuật, thiết kế và đa phương tiện, và có thể thích làm video hoặc xây dựng blog và trang web sở thích trên GoDaddy, WordPress hoặc Wix.
Mặc dù có nhiều thời gian dành cho bản thân, công việc này đòi hỏi nhiều nỗ lực nhóm và tinh thần đồng đội. Các kỹ năng hợp tác như vậy thường được mài giũa trong các hoạt động ở trường hoặc ngoại khóa. Nhân viên phải là những đối tác háo hức, không phải là những người suy nghĩ cứng nhắc, những người muốn "làm mọi thứ theo cách của họ".
Trong thời gian rảnh rỗi, các kỹ sư Front-End có thể luôn có niềm đam mê học hỏi những điều mới và chủ động làm chủ bộ kỹ năng của họ mà không bị nói rằng họ phải làm vậy. Nói cách khác, họ thực sự yêu công việc của họ! Sở hữu cảm giác đồng cảm phát triển tốt, họ cũng có thể đặt mình vào vị trí của người quản lý, chủ sở hữu, khách hàng và những người dùng cuối khác... Một khả năng có thể đã được trau dồi trong thời thơ ấu.
- Kỹ sư Front-End thường có bằng cử nhân Khoa học Máy tính hoặc lập trình, nhưng điều này không phải lúc nào cũng bắt buộc
- Theo O-Net Online, 46% Nhà phát triển web có bằng đại học, 17% có chứng chỉ sau trung học và 17% có bằng cao đẳng
- Thiết kế web là một lựa chọn bằng cấp liên kết phổ biến
- Các khóa học thiết kế đồ họa rất quan trọng đối với nhiều vị trí
- Kinh nghiệm làm việc thực tế thường quan trọng như học thuật. Người lao động phải biết HTML, JavaScript và có các kỹ năng lập trình và phần mềm khác như được tham chiếu ở trên
- Nhà tuyển dụng quan tâm đến việc xem bằng chứng về các kỹ năng mềm cần thiết, và không chỉ là khả năng kỹ thuật, vì vậy đừng bỏ bê các lớp học tiếng Anh, viết, nói và quản lý của bạn
- Tự tìm hiểu với những điều sau:
- LinkedIn Learning trở thành nhà phát triển front-end
- Chương trình Nanodegree dành cho nhà phát triển web front-end của Udacity
- Nguyên tắc cơ bản về CNTT của CompTIA
- Các chứng chỉ dành riêng cho nhà cung cấp/công nghệ như Google Cloud, RedHat, Microsoft (MTA, MSCA, MSCE)
- Udemy:
- Bootcamp dành cho nhà phát triển web
- Nhà phát triển web hoàn chỉnh năm 2019: Zero to Mastery
- Coursera:
- Thiết kế web cho mọi người
- Nền tảng lập trình của Duke với JavaScript, HTML và CSS
- Tóm tắt kỹ năng: Phát triển Front End
- Một số người cho rằng bằng Kỹ sư Front-End tốt nhất là Hệ thống thông tin máy tính
- Kiểm tra bảng xếp hạng hàng năm của US News về các Chương trình Khoa học Máy tính Tốt nhất và Chương trình Ngôn ngữ Lập trình Tốt nhất
- Các lớp học trong cả thiết kế front-end và back-end có thể hữu ích, cùng với quản lý dự án và thiết kế cơ sở dữ liệu
- Tiết kiệm thời gian xáo trộn từ lớp này sang lớp khác bằng cách đăng ký vào một chương trình trực tuyến hoặc kết hợp
- Đảm bảo tổ chức được công nhận đầy đủ
- Tự học. Hầu hết các kỹ năng cơ bản cần thiết để bắt đầu có thể đạt được miễn phí hoặc với rất ít tiền (xem các khuyến nghị Giáo dục và Đào tạo của chúng tôi ở trên và danh sách các trang web được đề xuất khác bên dưới)
- Giữ một danh mục các dự án bạn đã hoàn thành, cùng với ghi chú về những gì bạn đã làm để đạt được những kết quả đó
- Tình nguyện giúp đỡ trường học của bạn hoặc các hiệp hội khác với trang web của họ
- Tìm cơ hội thực tập mang lại cơ hội trải nghiệm làm việc thực tế
- Khi bạn đủ giỏi, hãy tham gia Upwork và bắt đầu xây dựng thông tin đăng nhập tự do của bạn
- Tham gia các câu lạc bộ máy tính để kết nối với những người khác và giúp dạy nhau các kỹ năng và thủ thuật
- Đánh bóng dịch vụ khách hàng và kỹ năng giao tiếp của bạn với các môn học liên quan
- Luôn theo kịp các xu hướng công nghệ mới nổi và hiện tại
- Đọc các tác giả Quora nổi tiếng viết về lĩnh vực này và đặt câu hỏi cho họ

- Thiết lập thông báo việc làm trên các cổng thông tin việc làm như Indeed, Monster và Glassdoor
- Hãy hỏi khoa đại học hoặc trung tâm hướng nghiệp trường học của bạn để được trợ giúp tìm cơ hội
- Quét chặt các tin tuyển dụng để tìm các kỹ năng, đào tạo và kinh nghiệm cần thiết
- Hãy xem xét kỹ những phẩm chất mà các nhà tuyển dụng đang tìm kiếm ở các Kỹ sư Front-End mới
- Thành thật điều chỉnh ứng dụng của bạn để phù hợp với mọi thứ mà nhà tuyển dụng đang tìm kiếm
- Hãy để nhà tuyển dụng xem danh mục đầu tư của bạn bằng cách thêm liên kết vào sơ yếu lý lịch của bạn
- Làm cho danh mục đầu tư trực tuyến của bạn trở nên chuyên nghiệp, liệt kê các kỹ năng công nghệ chuyên ngành, dự án cá nhân và liên kết đến bất kỳ dự án nào trên GitHub, CakeResume hoặc CodePen
- Cung cấp ngữ cảnh liên quan đến từng mục (chi tiết ai, cái gì, ở đâu, khi nào và tại sao)
- Đảm bảo bản thân danh mục đầu tư là một màn trình diễn tài năng của bạn!
- Bạn càng có nhiều kinh nghiệm lập trình, bạn càng có vị trí tốt hơn so với đối thủ cạnh tranh
- Hãy nhớ rằng, không phải mọi công việc đều yêu cầu bằng cấp. Nếu bạn không có, hãy đọc các bài đăng việc làm để xem liệu kinh nghiệm khác có thể thay thế cho giáo dục chính quy hay không
- Hãy ngắn gọn nhưng đừng ngại liệt kê các chi tiết kỹ thuật trên sơ yếu lý lịch; kiểm tra "Làm thế nào để viết sơ yếu lý lịch nhà phát triển front-end sẽ đưa bạn đến một cuộc phỏng vấn" của Medium
- Đừng quên những kỹ năng mềm đó nhé! Thể hiện chúng trên ứng dụng và trong các cuộc phỏng vấn
- Nhận ý kiến thứ hai! Yêu cầu ai đó xem lại sơ yếu lý lịch và danh mục đầu tư của bạn
- Hỏi giáo viên / người giám sát nếu họ biết về cơ hội việc làm hoặc sẽ là tài liệu tham khảo cho bạn
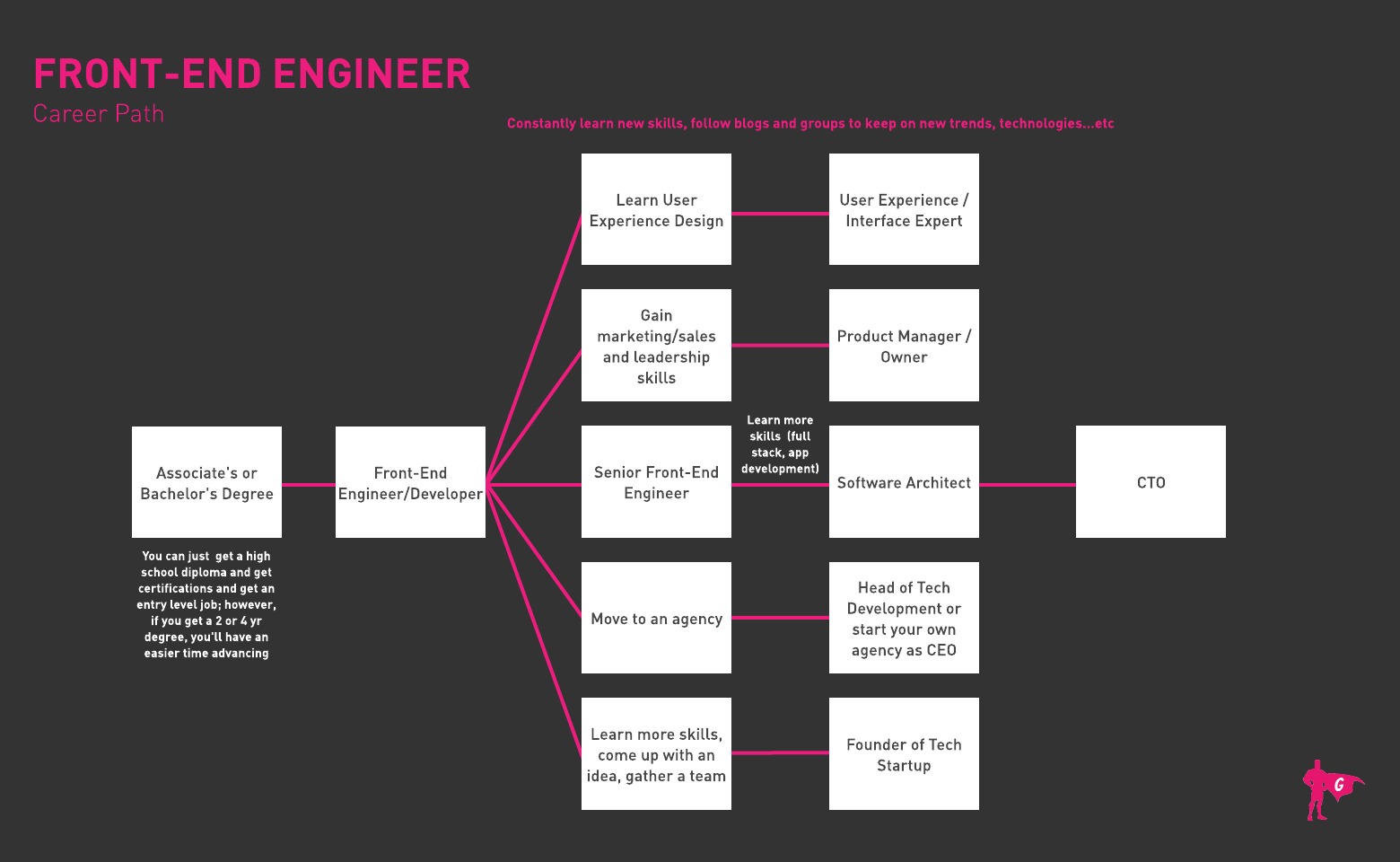
- Nói chuyện với người giám sát và người quản lý của bạn, để nhận lời khuyên và cho họ biết bạn quan tâm đến việc làm những gì cần thiết để đủ điều kiện cho các cơ hội thăng tiến
- Biết loại vai trò trung gian nào bạn muốn leo lên, chẳng hạn như Nhà phát triển phần mềm, Nhà phát triển ứng dụng hoặc Nhà phát triển web cao cấp
- Đồng thời bắt đầu lập kế hoạch cho các vai trò nâng cao như Nhà phát triển cao cấp, Kỹ sư phát triển phần mềm hoặc Kiến trúc sư phần mềm
- Giữ cho kỹ năng công nghệ của bạn sắc nét bằng cách hoàn thành các chứng chỉ nâng cao
- CompTIA liệt kê các chứng chỉ áp dụng cho các giai đoạn phát triển nghề nghiệp khác nhau của bạn
- Nếu bạn chưa có bằng cử nhân, hãy cân nhắc hoàn thành nó. Sau đó bắt đầu với chủ của bạn, nếu bạn muốn tiếp tục tiến lên
- Làm công việc xuất sắc trên mọi dự án và kiếm được đánh giá tích cực từ khách hàng
- Luôn đáp ứng thời hạn, nhưng không phải trả giá bằng chất lượng
- Nghiên cứu các xu hướng thiết kế mới và luôn truyền cảm hứng!
- Được xuất bản trực tuyến và in ấn. Viết bài cho các mag in trong ngành như Net, How, Layers, Computer Arts, Digital Arts, Web Designer, CMYK và các công ty khác
Trang web
- Hiệp hội máy tính
- Rực rỡ
- Sổ tay Triển vọng Nghề nghiệp của Cục Thống kê Lao động
- CodeSignal
- Codewars
- CodinGame
- CompTIA
- Hiệp hội các chuyên gia CNTT CompTIA
- Khóa học
- edX
- Tập thể dục
- freeCodeCamp
- Frontendmasters
- HackerEarth
- HackerRank
- Javascript30
- Trường Rithm
- Udemy
- W3Schools: Javascript
- Tổ chức Quản trị web Thế giới
Sách vở
- Thiết kế web với HTML, CSS, JavaScript và jQuery Set của Jon Duckett
- Phát triển web Front-End: Hướng dẫn trang trại mọt sách lớn, Hướng dẫn trang trại mọt sách lớn
- Web Coding & Development All-in-One For Dummies của Paul McFedries
- HTML, CSS và JavaScript All in One, Sams Teach Yourself, của Julie C. Meloni và Jennifer Kyrnin
- The Full Stack Developer của Chris Northwood
Có rất nhiều công việc cho những người thích làm việc với máy tính. Phát triển Front-End là một phát triển phổ biến, nhưng nó không phù hợp với tất cả mọi người. BLS liệt kê các tùy chọn để suy nghĩ, tùy thuộc vào sở thích và năng khiếu của bạn:
- Quản lý máy tính và hệ thống thông tin
- Lập trình viên máy tính
- Chuyên gia hỗ trợ máy tính
- Phân tích hệ thống máy tính
- Người quản trị Cơ sở dữ liệu
- Nhà thiết kế đồ họa
- Chuyên viên phân tích bảo mật thông tin
- Nghệ sĩ đa phương tiện và họa sĩ hoạt hình
- Nhà phát triển phần mềm
- Bạn cũng có thể xem xét Kỹ thuật Đảm bảo Chất lượng Phần mềm hoặc Quản trị Web.
Nguồn cấp tin tức

Việc làm nổi bật

Các khóa học và công cụ trực tuyến