Spotlights
UI (Giao diện người dùng) Thiết kế, Thiết kế tương tác, Thiết kế hình ảnh / UX, Kiến trúc sư thông tin
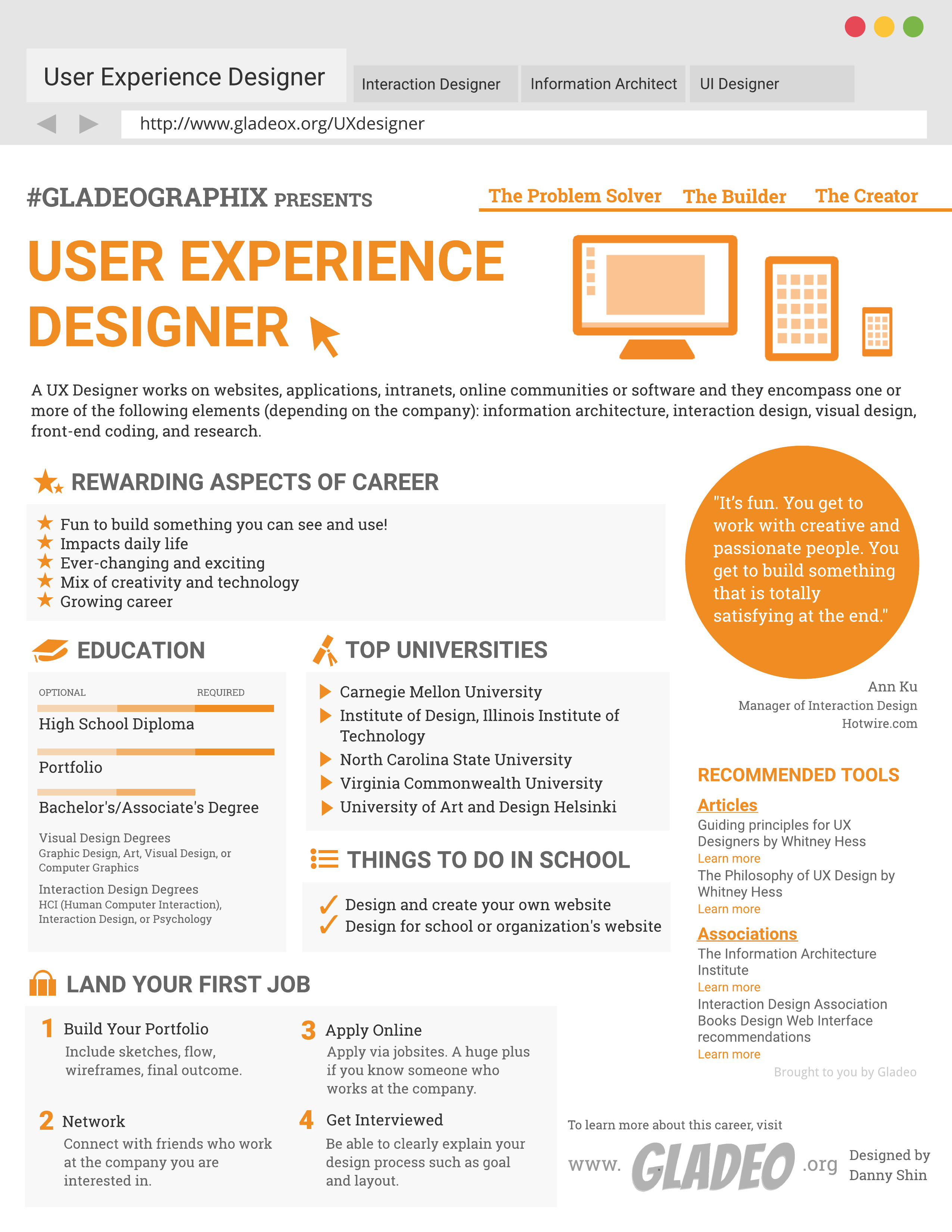
Every year, thousands of new digital products and services are introduced to the marketplace. To become popular, these digital goods must be as “user-friendly” as possible. That’s where User Experience, or UX, Designers, come in!
UX Designers are innovative experts who focus on making digital interfaces user-friendly and intuitive, thereby improving accessibility and overall user satisfaction. Their role involves thorough research and testing to understand user requirements, behaviors, and challenges. With this insight, they craft designs that deliver smooth, functional user experiences.
Collaboration is key, as UX Designers must work closely with product managers and developers to align the design process with the company’s goals. Their ultimate aim is to strike a balance between meeting business objectives and fulfilling the needs of the users.
- Improving user satisfaction and engagement
- Solving complex design problems
- Collaborating with diverse teams
- Staying at the forefront of technology and design trends
“It’s fun. The great thing about design is that it is a fun field. You get to work with creative and passionate people. You get to build something that is totally satisfying at the end.” Ann Ku, Former Manager of Interaction Design, Hotwire.com
Lịch làm việc
UX Designers typically work full-time, often in office settings or remotely. They may need to work extra hours to meet project deadlines.
Nhiệm vụ tiêu biểu
- Conduct user research through interviews, surveys, and testing
- Analyze and interpret user behavior analytics. Use the feedback to identify areas for design quality improvement
- Collaborate with developers and managers on UX objectives and strategies
- Work with marketing teams to ensure brand consistency across user touchpoints
- Create detailed user personas to guide design decisions
- Outline project roadmaps, budgets, and timelines
- Develop prototypes, wireframes, site maps, and interaction diagrams
- Ensure designs are accessible, inclusive, and compliant with applicable regulations
- Present optimal design concepts and solutions to stakeholders. Incorporate feedback into the next iteration
- Implement procedures for continual user feedback and performance checks
- Write updates and follow version control processes
- Create and maintain style guidelines and technical documentation
- Respond to user inquiries (or set up automated response systems)
Trách nhiệm bổ sung
- Stay updated on UX technologies through continuing education and professional development
- Train and mentor junior staff members
- Monitor competing products and services to see how other companies do things differently
- Stand by for “on-call” incident response and management, as needed
Kỹ năng mềm
- Phân tích
- Chú ý đến chi tiết
- Hợp tác
- Dịch vụ khách hàng
- Dứt khoát
- Cảm
- Linh hoạt
- Tập trung vào mục tiêu
- Kỹ năng quản lý
- Tổ chức
- Kiên nhẫn
- Giải quyết vấn đề
- Kỹ năng giao tiếp mạnh mẽ
- Định hướng theo nhóm
- Quản lý thời gian
Kỹ năng kỹ thuật
- Accessibility standards (such as Web Content Accessibility Guidelines)
- Analytics and user behavior tracking programs like Google Analytics, Hotjar, and Crazy Egg
- Animation and motion design tools like Principle, After Effects, or Lottie
- Content Management Systems like WordPress, Drupal, or Joomla
- Design systems and style guides
- Design tools like Sketch, Figma, and Adobe XD
- HTML, CSS, and JavaScript
- Information architecture skills for organizing and structuring content effectively
- Interactive prototypes
- Responsive design principles
- Usability testing tools like Lyssna, UserTesting, and Lookback
- User research methodologies
- Version control systems
- Wireframing and mockup tools like Balsamiq, Axure, and InVision
- Cơ quan thiết kế hệ thống máy tính
- Tập đoàn/công ty
- Công ty thương mại điện tử
- Tổ chức tài chính
- Các cơ quan chính phủ/quân sự
- Các tổ chức chăm sóc sức khỏe
- Cơ sở giáo dục đại học
- Phương tiện truyền thông và giải trí
- Tự làm chủ
- Technology companies
UX Designers must create visually appealing, functional, and user-friendly designs. This involves understanding user needs through research and translating those insights into practical solutions. This iterative process takes enormous patience, attention to detail, and commitment to avoid design flaws.
The role also requires balancing user needs with business goals and budgetary constraints. Thus, designers must collaborate closely with product managers and developers to align designs with strategic objectives while staying within budget.
UX Designers must stay open to feedback from stakeholders and users so they can keep refining designs and making things better. Sometimes receiving negative feedback can be difficult, especially when they’ve already worked hard on a project. That’s why resiliency and the ability to handle constructive criticism are very important.
UX Designers are starting to use artificial intelligence to analyze user data and automate tasks like generating design variations. AI is also improving customized user engagement options. But while AI integration opens up exciting new doors, it requires a learning curve to use effectively.
Accessibility and inclusive design features are receiving more attention as companies try to address diverse user needs by creating more equitable experiences. Voice and gesture-based interfaces are also becoming more common thanks to smart devices and virtual assistants. Interfaces like Siri, Alexa, Cortana, and Bixby provide more natural interactions such as voice commands that reduce reliance on keyboards and touchscreens.
When they were younger, UX Designers might have enjoyed playing video games or building websites. They may have liked drawing, crafting, or building things, helping them develop an eye for design and aesthetics.
"Tôi cởi mở với những ý tưởng mới, tò mò về cách mọi thứ hoạt động và làm thế nào để cải thiện mọi thứ."
"Tôi muốn xây dựng một cái gì đó có chức năng."
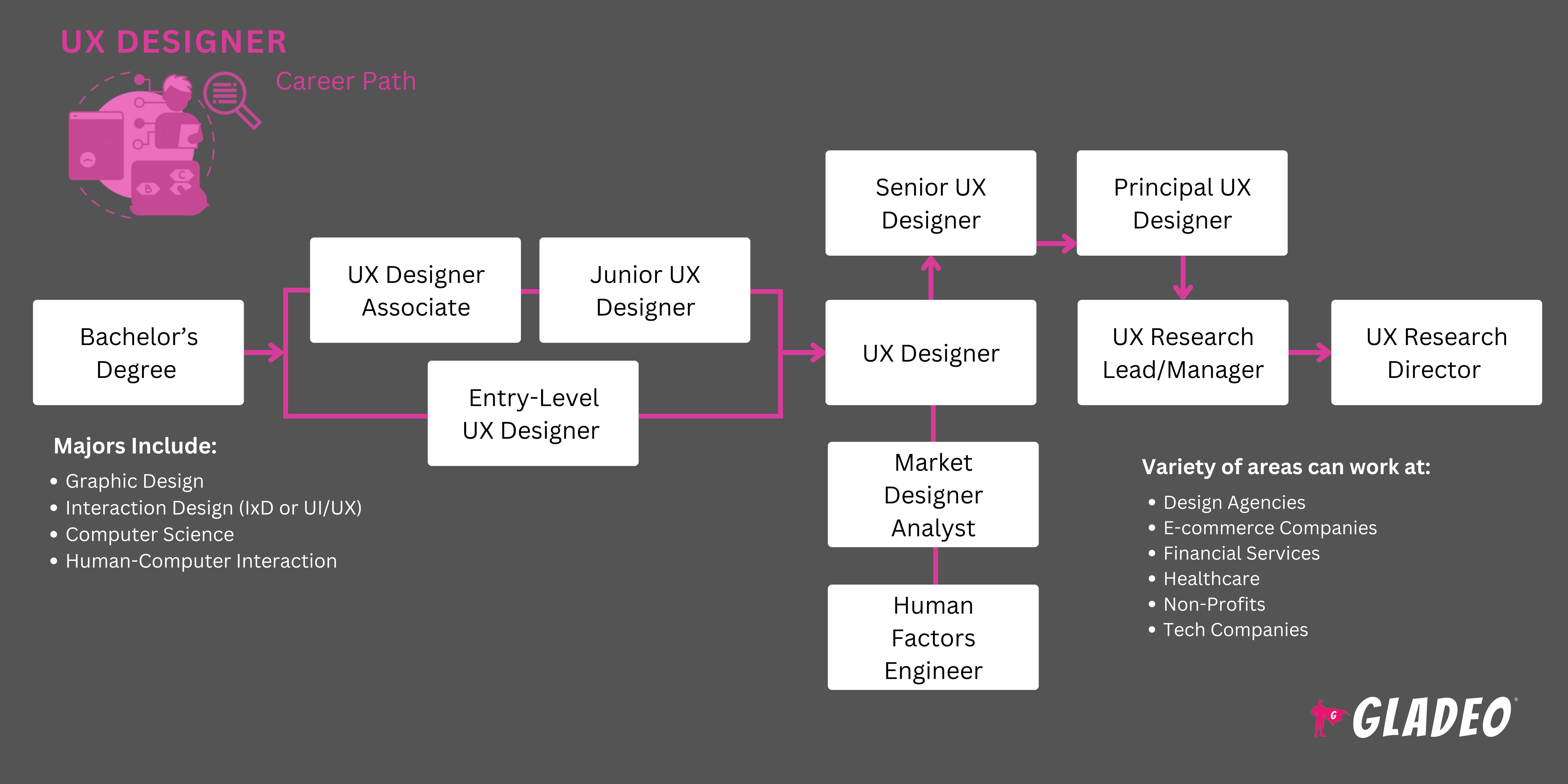
- Technically, a degree isn’t required to enter this field, but many UX Designers earn a bachelor’s degree in graphic design, interaction design (IxD or UI/UX), computer science, or human-computer interaction
- Employers look for a combination of education and experience. Candidates with a strong theoretical foundation (via a degree or certificate) plus practical abilities (through previous work experience) are often considered more “well-rounded”
- Instead of a degree, some students earn a certification such as Google’s UX Design Certificate or Nielsen Norman Group’s UX Certification
- Students can take ad hoc courses and bootcamps in UX design via platforms such as Coursera, Udacity, General Assembly, Springboard, edX, or Interaction Design Foundation
- Other popular online beginner-level courses include:
- UX Academy Foundations by Designlab
- User Experience Design Fundamentals (Udemy)
- Intro to UX Design (Careerfoundry)
- Product Design Bootcamp (Flatiron)
- Advance Your UX Skills (Linkedin Learning)
- UX Designers must demonstrate a commitment to professional development and continual learning to stay up-to-speed with industry trends and technologies
Đây là một ngành học mới vẫn đang được xác định trong môi trường học thuật.
Chương trình tương tác máy tính của con người
- Đại học Carnegie Mellow
- Viện Công nghệ Georgia
- Đại học Washington, Seattle
- Đại học Michigan, Ann Arbor
- Đại học California, Berkeley
- Đại học Cornell
- Viện Thiết kế, Viện Công nghệ Illinois
- Đại học Nghệ thuật và Thiết kế Helsinki
- Thiết kế chuyên ngành của riêng bạn tại Đại học Stanford (bao gồm các lớp học về Thiết kế sản phẩm, Khoa học máy tính, Nghệ thuật, Tâm lý học và Truyền thông)
- Make sure the school is accredited by a legitimate accrediting institution
- Quyết định hình thức chương trình (tại trường, trực tuyến hoặc kết hợp) phù hợp với nhu cầu của bạn.
- Look for programs that are well-funded and have the latest design tools and technologies.
- Check if the program offers internships with industry partners.
- Cân nhắc chi phí học phí so với các khoản hỗ trợ tài chính và học bổng hiện có.
- Đánh giá trình độ của giảng viên và thành tích của cựu sinh viên.
- Ask what career services or other job-seeking help the school offers. Examine the program’s post-graduation job placement rates.
- In high school, classes in computer science, graphic design, and programming can be helpful
- Take ad hoc courses online in your spare time
- Get practice through internships, part-time jobs, mentorship opportunities, or apprenticeships
- Look at job openings. Read the listed required qualifications for jobs you want
- Start freelancing when you have some marketable skills
- Sign up for IT-related clubs to grow your network and socialize
- Find a senior UX Designer willing to answer questions
- Read articles and participate in discussions on Quora, Reddit, and other spaces
- Theo dõi công việc và thành tích học tập của bạn cho sơ yếu lý lịch và đơn đăng ký đại học của bạn
- Build a portfolio of projects you’ve worked on
- Stay updated with industry trends and advancements by reading or watching videos

- Scour job portals like Indeed, Monster, ZipRecruiter, LinkedIn, Velvet Jobs, and Glassdoor
- Nói với mạng của bạn rằng bạn đang tìm kiếm việc làm. Yêu cầu họ liên hệ với bạn với bất kỳ khách hàng tiềm năng tốt nào
- Hỏi bộ phận hoặc trung tâm nghề nghiệp của trường bạn để biết thông tin về hội chợ việc làm, sự kiện tuyển dụng, thực tập và các hỗ trợ khác như viết sơ yếu lý lịch và thực hành phỏng vấn
- Pay attention to the required experience and skills listed in job postings
- Focus your energy on jobs you’re highly qualified for, and tailor your resume to each specific job you apply to
- Check out UX Designer resume examples
- Review UX Designer interview questions
- Create a strong UX design portfolio showcasing your best work
- Ăn mặc để phỏng vấn thành công!
- Speak with your supervisor about opportunities for advancement. Ask what courses you could take that would benefit the company
- Demonstrate loyalty and a commitment to earning promotions through hard work
- Keep up with industry changes such as AI integration by taking professional development courses
- Consider pursuing advanced certifications or a master’s degree
- Teach and mentor others, in person, online, or through articles and tutorials
- Learn about different areas of UX design, such as research or interaction design
- Take on team lead roles or volunteer to tackle complex projects
Trang web
- Adobe XD Ideas
- Một danh sách riêng biệt
- Behance
- Hộp và Mũi tên
- Coursera UX Design Courses
- Creative Bloq
- Designlab
- Designmodo
- Design Shack
- Dribbble
- Đại hội đồng
- Nền tảng thiết kế tương tác
- Medium's UX Stories
- Muzli
- Tập đoàn Nielsen Norman
- Tạp chí Smashing
- Springboard UX Design Course
- Treehouse UX
- Digital.gov
- User Experience Stack Exchange
- Interface Engineering
- GitHub Microsoft UX tools
- UserTesting Blog
- Gian hàng UX
- UX Collective
- UX Design Institute
- UX Mastery
- UXmatters
- User Experience Professionals Association (UXPA) International
- UX Planet
Sách vở
- Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability, by Steve Krug
- Introduction to Design Thinking for UX Beginners, by Uijun Park
- Lean UX: Applying Lean Principles to Improve User Experience, by Josh Seiden and Jeff Gothelf
- Usability and User Experience Design: The Comprehensive Guide to Data-Driven UX Design, by Benjamin Franz and Michaela Kauer-Franz
Hiệp hội
- Interaction Design Association http://www.ixda.org/
Hội nghị
- IA Summit www.iasummit.org
- www.uxweek.com tuần lễ UX
Chương trình
Chương trình Cố vấn của Viện Kiến trúc Thông tin
Công cụ
- Analytics: Google analytics http://www.google.com/analytics/
- Patterns: Yahoo patterns http://developer.yahoo.com/ypatterns/, UI Patterns http://ui-patterns.com/, CSS Bake http://cssbake.com/
- Wireframing: https://www.smashingmagazine.com/2010/02/50-free-ui-and-web-design-wireframing-kits-resources-and-source-files/
Tạp chí/Trang web thương mại
- Smashing Magazine www.smashingmagazine.com
- Boxes and Arrows http://boxesandarrows.com/
- A List Apart http://www.alistapart.com/
- UX Magazine www.uxmagazine.com
- Webby Awards http://www.webbyawards.com/
- User Interface Engineering www.uie.com
- UX Booth www.uxbooth.com
UX design work can be challenging at, at times, frustrating due to the never-ending need for changes and updates. If a career as a UX Designer doesn’t seem like the right fit, check out some related fields such as:
- Lập trình viên Back-End
- Quản lý Hệ thống Thông tin và Máy tính
- Lập trình viên máy tính
- Content Strategist
- Digital Product Designer
- Nhà phát triển Front-End
- Nhà phát triển Full-Stack
- Thiết kế đồ họa
- Human-Computer Interaction Specialist
- Information Architect
- Quản lý sản phẩm
- Service Designer
- User Interface Designer
- Usability Analyst
- User Researcher
- Visual Designer
Nguồn cấp tin tức

Việc làm nổi bật

Các khóa học và công cụ trực tuyến